Style your exisitng Visualforce page with Lightning Stylesheet experience
Want to implement Lightning Experience UI in existing Visualforce page?
To view your existing Visualforce page with Lightning Experience UI when viewed in Lightning Experience and in Salesforce app. Add the below lightstylesheets attribute to the page tag.
Note: In order for this attribute to work, the page needs to be viewed in the Lightning Experience and the page still remains with the StandardStylesheets when viewed in Salesforce Classic. This is still in Beta version and not available until Salesforce announces its general availability.
To include SLDS components that aren’t part of the Visualforce component library, you can use the <apex:slds /> tag with custom SLDS code in addition to the lightningStylesheets attribute. ThelightningStylesheets attribute doesn’t affect custom styling, so custom code and must be updated to match the page’s SLDS styling.
To view list of Visualforce components support the lightningStylesheets attribute or don’t require styling.The following Visualforce components support the lightningStylesheets attribute or don’t require styling, please check out the below link
https://developer.salesforce.com/docs/atlas.en-us.pages.meta/pages/vf_dev_best_practices_slds_lightningstylesheets.htm
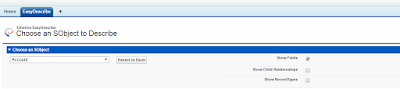
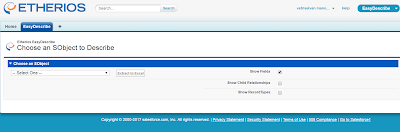
Below screenshots with the visualforce page with lightningstylesheet attribute applied and how it looks Salesforce classic and Lighning Experience
Salesforce Classic:
Lightning Experience:
So modifying your existing visualforce page to work with Lightning Experience with just adding or replacing a single attribute to the page tag.
To view your existing Visualforce page with Lightning Experience UI when viewed in Lightning Experience and in Salesforce app. Add the below lightstylesheets attribute to the page tag.
<apex:page lightningStylesheets="true">
Note: In order for this attribute to work, the page needs to be viewed in the Lightning Experience and the page still remains with the StandardStylesheets when viewed in Salesforce Classic. This is still in Beta version and not available until Salesforce announces its general availability.
To include SLDS components that aren’t part of the Visualforce component library, you can use the <apex:slds /> tag with custom SLDS code in addition to the lightningStylesheets attribute. ThelightningStylesheets attribute doesn’t affect custom styling, so custom code and must be updated to match the page’s SLDS styling.
To view list of Visualforce components support the lightningStylesheets attribute or don’t require styling.The following Visualforce components support the lightningStylesheets attribute or don’t require styling, please check out the below link
https://developer.salesforce.com/docs/atlas.en-us.pages.meta/pages/vf_dev_best_practices_slds_lightningstylesheets.htm
Below screenshots with the visualforce page with lightningstylesheet attribute applied and how it looks Salesforce classic and Lighning Experience
Salesforce Classic:
Lightning Experience:
So modifying your existing visualforce page to work with Lightning Experience with just adding or replacing a single attribute to the page tag.




It's very nice of you to share your knowledge through posts. Many viewers like me fancy your writing. They give me a lot of information. I am waiting new posts Shopifyemailwithlovefree emailwithlove for free
ReplyDeleteWater Filtration Filtration Device: After being treated with OZONE, the dead microbes die, their bodies are bonded together to form the suspended sieve in the tank. finished products. So before reaching the finished product point is passed through the ultrafiltration device. Allows the complete removal of these bacteria. Ensure the finished product is of the highest quality.
ReplyDeletegái gọi, gai goi ha noi, gai goi cao cap, Gái gọi Xã Đàn, Đống Đa
here is such a great amount in this article I would never have considered all alone.I am looking forward on your next post, I’ll attempt to get the hang of it!
ReplyDeletecurrency-converter-free, currency converter box free online
Howdy! Do you use Twitter? I’d like to follow you if that would be okay. I’m definitely enjoying your blog and look forward to new posts.
ReplyDeleteautoketing
Product discount master app
Create Discount master